How to develop TypeScript
This article contains my most used workflow when working on the TypeScript repo with VSCode.
Update on Nov 2022: I have updated this article to reflect the latest changes in the TypeScript repo.
Normal development workflow
Build commands
- Core compiler:
npx hereby watch-tsc/npx hereby tsc - Language service:
npx hereby watch-tsserver/npx hereby tsserver - …or both:
npx hereby watch-min/npx hereby min
Tests
- Run all tests:
npx hereby runtests-parallel - Run tests that name matches “class”:
npx hereby runtests -t=class - Run test failed in the last run:
npx hereby runtests --failed - Accept new test results:
npx hereby baseline-accept - Run linter:
npx hereby lint
Add a new error message
- Open
src/compiler/diagnosticMessages.json. - Add the message you want.
- Run
npx hereby generate-diagnostics. - If VSCode doesn’t show the new error message in the
Diagnosticsobject, opensrc/compiler/diagnosticInformationMap.generated.tsin VSCode to load the latest result.
Debug
Debug tsc
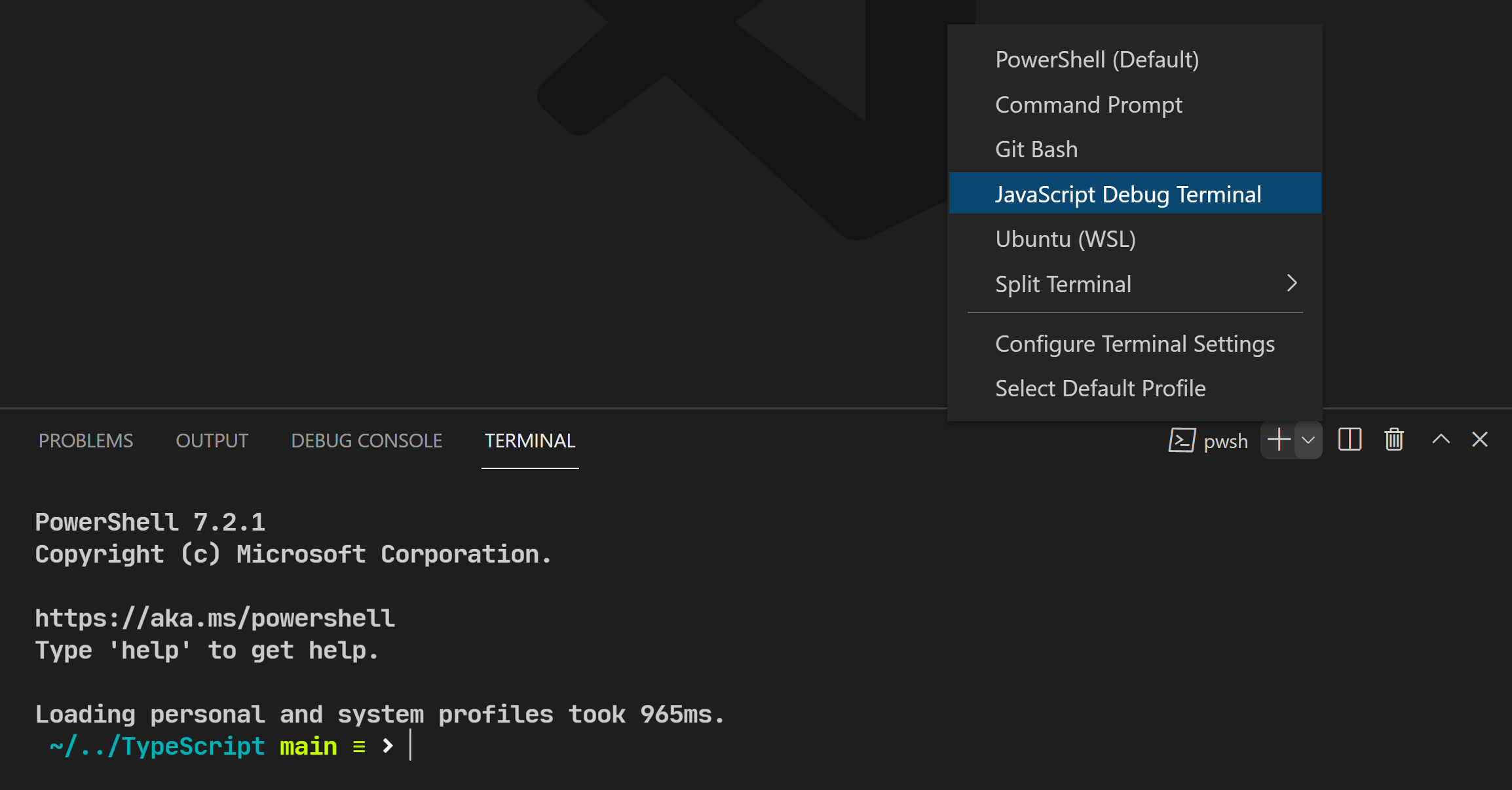
Open a debug terminal.

A menu that "Open JavaScript Debug Terminal" is highlighted.
Run
tscbynode ./built/local/tsc.js.
Debugging command line compiler
Debug language server
First-time setup
Create a folder at
../vscode-debug.Add a
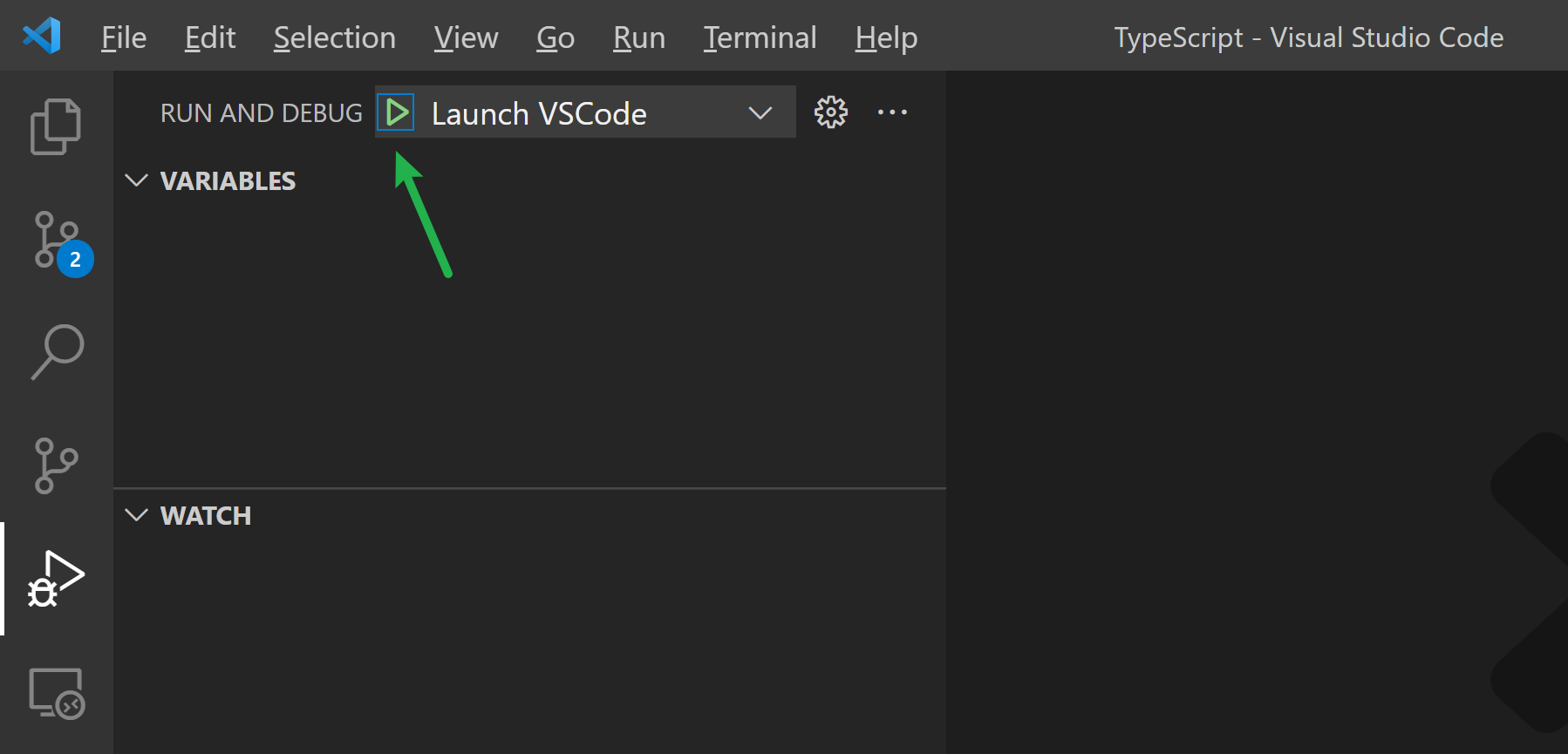
.vscode/launch.jsonwith the content in the gist.Switch to the “Debug and Run” panel, start the debug profile. It should open a new VSCode window.

A screenshot of the "Debug and Run" panel, with an arrow pointing to the "start debug" icon.
Open the JSON settings of the newly opened VSCode, add some recommended settings.
Add a
../vscode-debug/package.jsonwith the content in the gistCreate a TypeScript project in the
../vscode-debug
Debug routine
- Launch the debug profile VSCode.
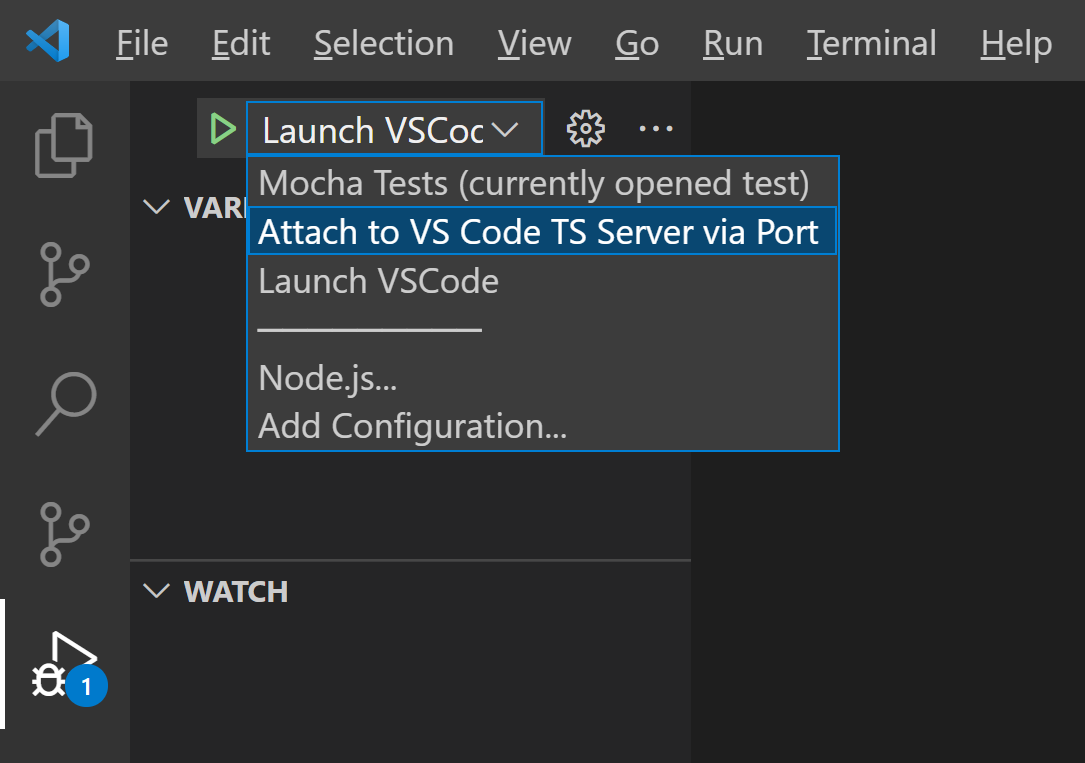
- Select “Attach to VS Code TS Server via Port”.

"Attach to VS Code TS Server via Port"
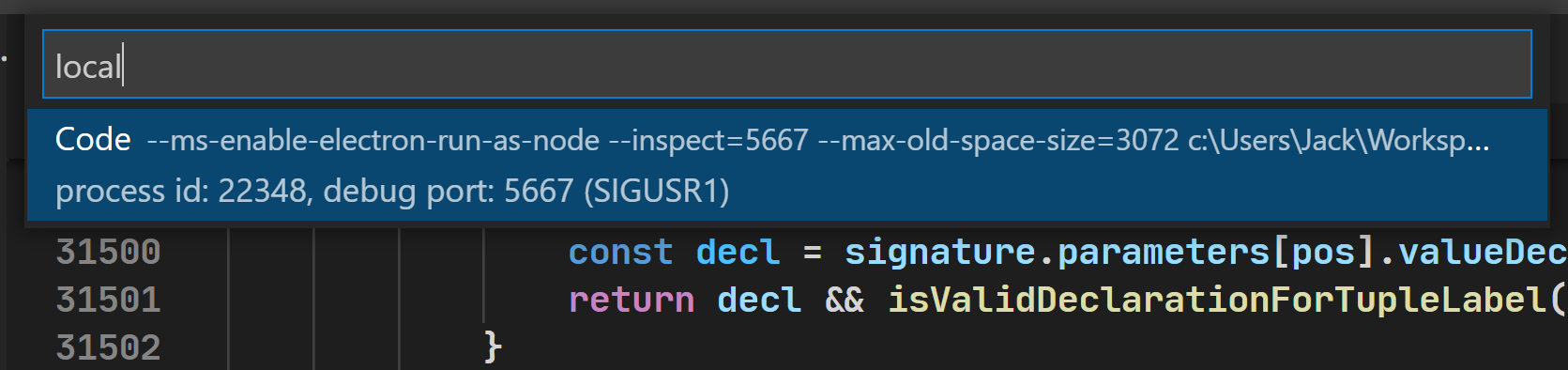
- It will open a prompt of which port you want to attach.
- Type “local” to filter the result.

Selecting port to attach
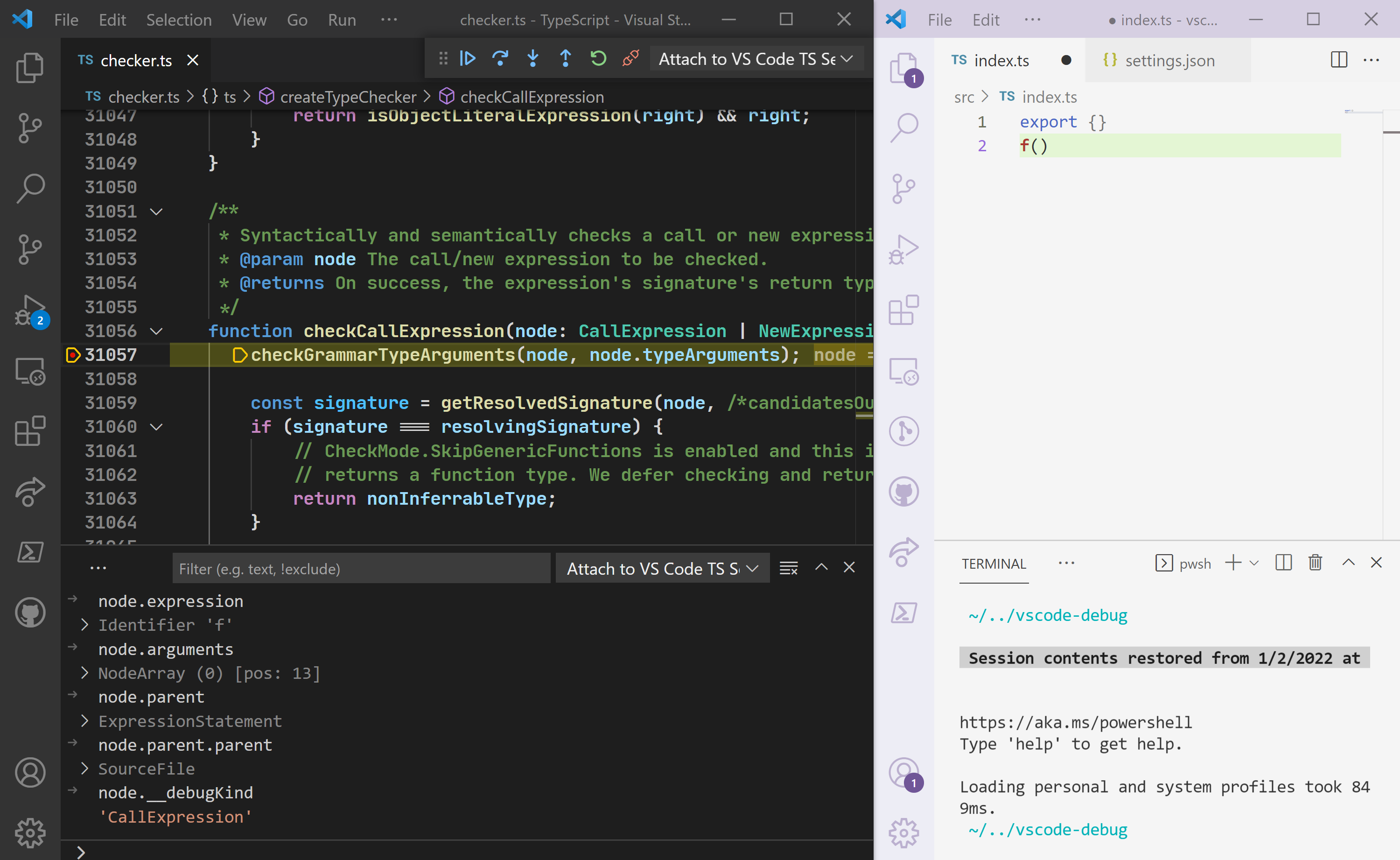
- Now you can debug using the breakpoint in the VSCode.

Debugging ts server
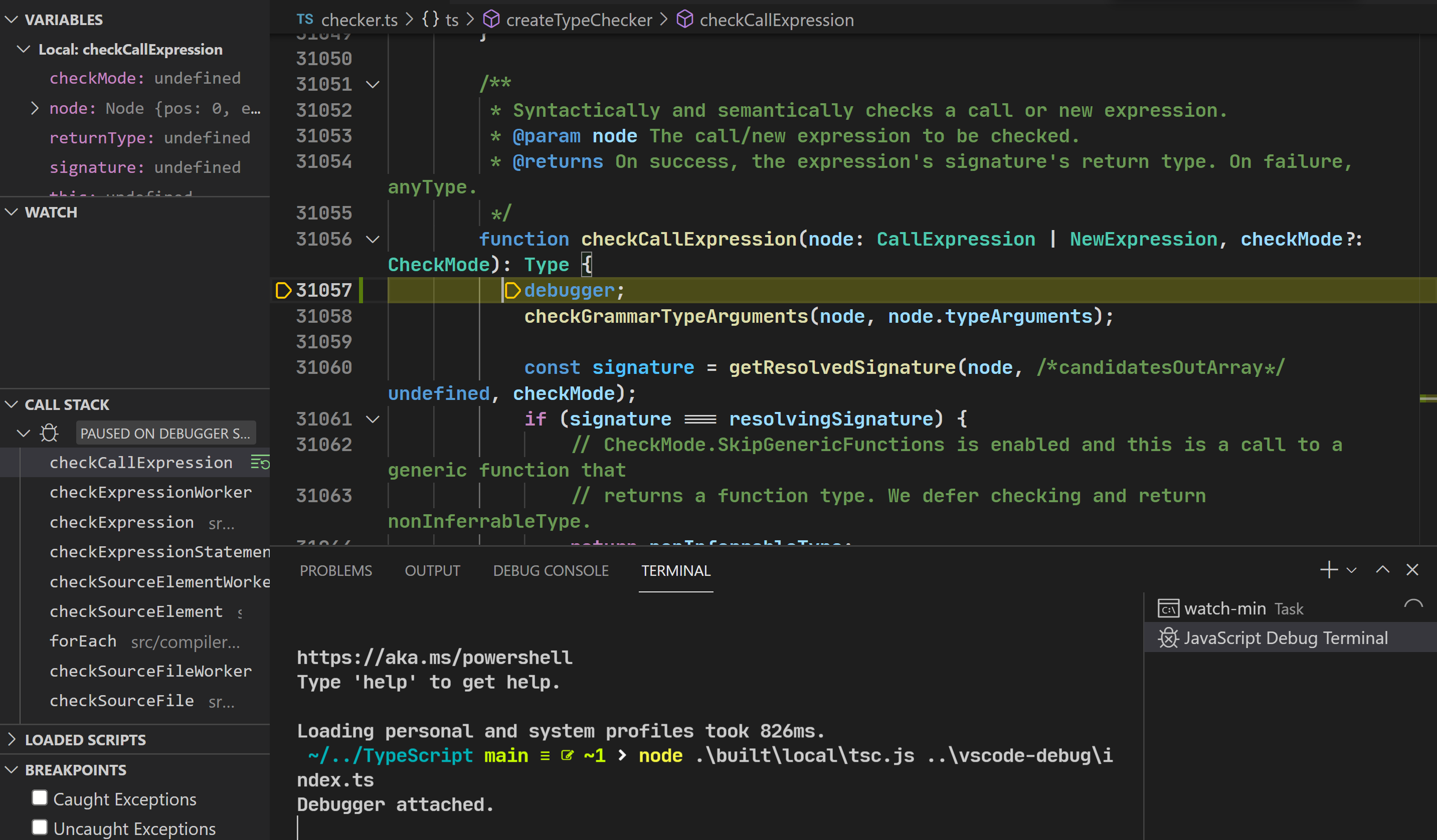
If you have an “unbound breakpoint”, which means the editor doesn’t handle the source map yet (it might never will). You should use the An unbound breakpointdebugger statement to trigger it. 
If you want to reload the debugging TS Server, run > TypeScript: Restart TS server command, then you may need to re-attach by the steps above.
Debug tests
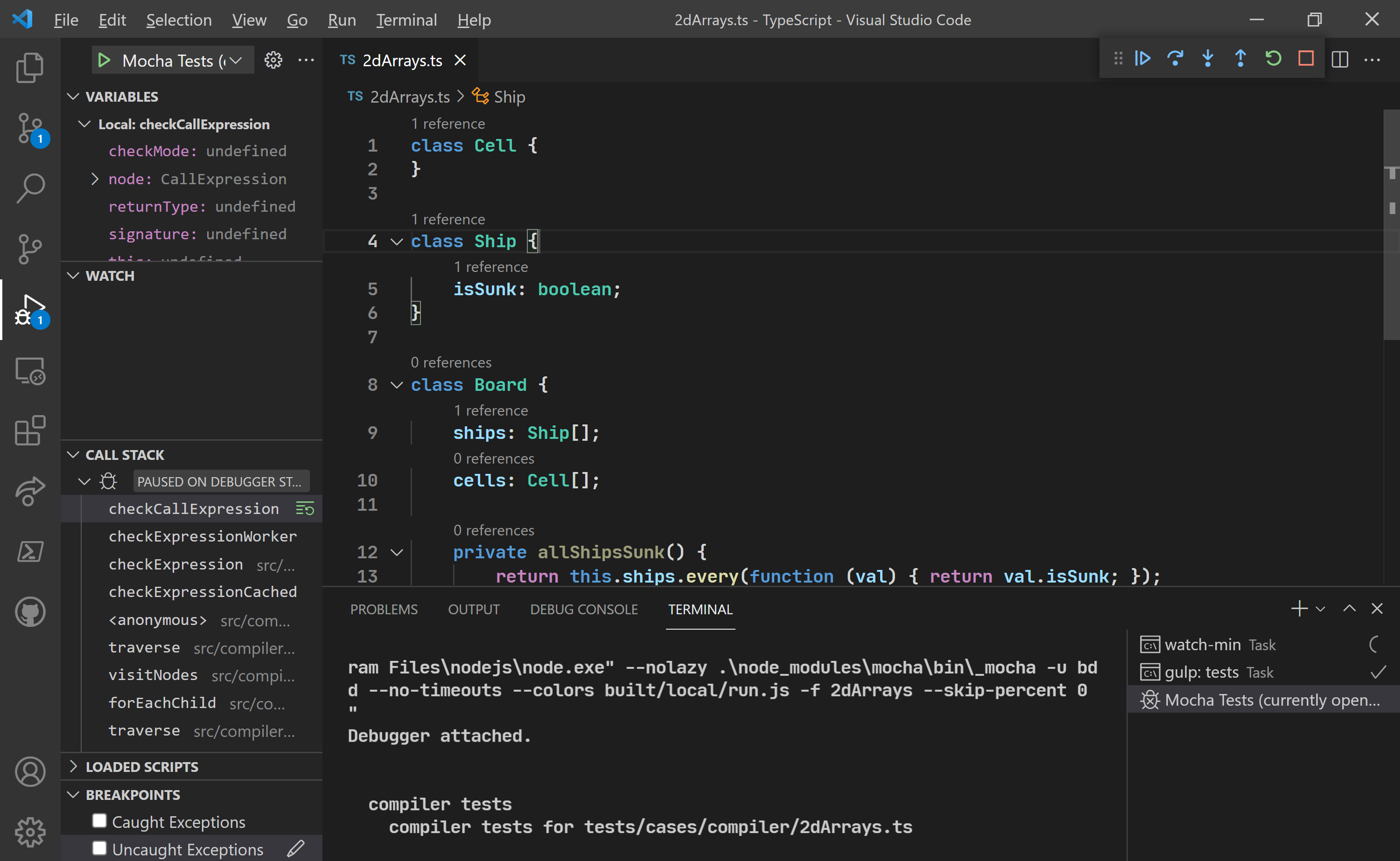
Follow the debug language server set up, and you’ll find “Mocha Tests (currently opened test)” in the debug targets.
Open a test you want to debug (e.g. tests/cases/compiler/2dArrays.ts), and start the debug.
How to develop TypeScript